と言っても、途中で飽きてしまったので、未完となっています。
また、そもそもイラレが使える人や絵が描ける人にとっては「へえ、チミはそんな不器用なことをしていたの」という程度の内容です。
あまり期待してはいけません。
① まず、Adobe社のIllustratorを用意してください。(高価なのものなので、ここで99割の人が帰る。)インクスケープでも同じことができるとは思いますが…。
② 次に、お手本とする画像を透明度50%程度にして、一番上のレイヤーとして固定します。下のレイヤーにしてしまうと、なぞっていくうちに見えなくなってしまいます。
③ 絵が描けない人にとっては、鉛筆やブラシをフリーハンドで使いこなすのは難しいので、ペンツールでコチコチと点を打ちます。図形を描いていく順番は重要で、物体の後ろ側から描いていくように気をつけます。(線は、大体いつも太さ6pt、丸型線端、ラウンド結合でやっています。)
④ この作業を、お手本にある主要な線全てに繰り返します。もし、打った点の位置が大きくズレて気に入らない場合は、白い矢印の「ダイレクト選択ツール」で細かく調整するのもアリです。
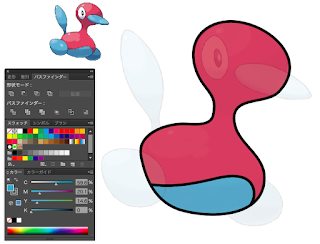
⑤ ペンツールで作ったラインはギザギザしているので、パスを単純化します。全てを選択した後「オブジェクト > パス > 単純化」で、曲線の精度を下げると、どんどん滑らかになります。下げすぎると元の形から遠くなってしまうので、今回は64%辺りが頃合いでした。多分、ここの工程がこのアイコン作成の最も重要なところで、ここだけ覚えればもうマスターしたも同然だったりします。
⑦ 分割したそれぞれの図形を塗り分ければ、一丁上がりです。
⑧ お手本によっては、ひとつの図形の中で黒線を隔てず色が分かれている所があります。そういう時は、外枠のパスのコピーを保持しつつ、残りを分割します。(ここは難しいので、面倒であれば全ての図形ベタ塗りで良いと思います。)
⑨ 分割された各部は好きな色で塗り分け、保存していた外枠のラインを最上位に持ってくると、黒線以外の境界で色を塗り分けることができます。この塗り分け工程は、なんか不器用だなと思っているので、多分他にもっと良い方法はあるはずです。(もし知っていたら教えて下さい…。)
⑩ この図形分割と塗り分け作業を繰り返すと、ゴールはそろそろです。ここでは、塗り分けパーツを分かりやすくする意図で、めちゃくちゃな色を選択しています。キモいですね。
⑪ さて、この先はオリジナルの色を真似してみたり、好きな色にしてみたり、自由に変えてみることができます。(本当はここが腕の見せ所かもしれません。)それで、ポリ2を眺めていたら、なんかアヒルちゃんぽいなあと思ったので、黄色で塗り分けようかなとしてみたのですが、明暗の色選択が難しくて辛くなってきたので、今日はここまでにしておこうと思います。
今日の内容は中途半端に終わってしまいますが、伝えたかったこととしては、「ラインを単純化」するだけで誰でもマウスでそれっぽい絵が描けますよ、という点でした。
それでは。
それでは。